티스토리 북클럽 스킨의 경우, 기본 스킨 설정 상 블로그 타이틀도 H1 태그이고 포스팅 제목도 H1 태그입니다. 둘 다 H1 태그로 설정되어 있어 중복되는 문제가 발생합니다. H1 태그는 해당 페이지의 가장 중요한 제목을 나타내는 태그로, 하나의 페이지에 여러 개의 H1 태그가 존재하면 검색 엔진에서 페이지를 제대로 인식하지 못해 검색 순위에 악영향을 줄 수 있습니다. 구글 SEO 점수에 좋지 않기 때문에 H1 태그 하나를 제거합니다.
H1 태그는 검색 엔진에게 페이지의 주제를 알려주는 가장 중요한 요소입니다. 하나의 페이지에 여러 개의 H1 태그가 존재하면 검색 엔진이 페이지의 주제를 정확하게 파악하지 못할 수 있습니다. 그래서 블로그 이름은 H2태그로 변경하고 검색 유입으로 가장 중요한 포스팅 제목에만 H1 태그로 사용하는 것이 좋습니다.

H1 태그 수정
- 블로그 타이틀: H2 태그로 변경
- 포스팅 제목: H1 태그로 그대로 둡니다.
| 기존 HTML | 변경된 HTML |
|---|---|
<h1>블로그 이름</h1> |
<h2>블로그 이름</h2> |
블로그 제목을 H2 태그로 수정 방법
- 티스토리 관리자 페이지 접속
- 티스토리에 로그인 후, 블로그 관리 클릭합니다.
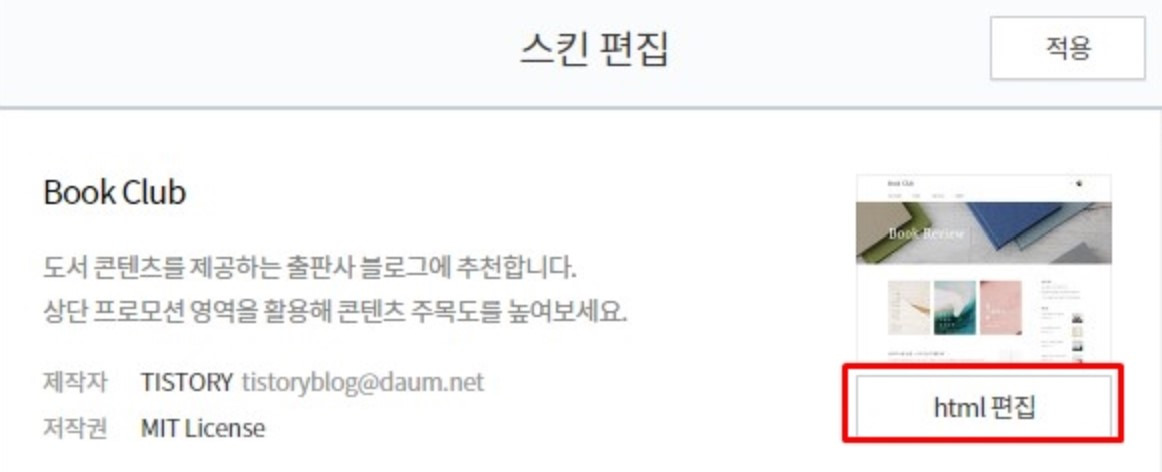
- 스킨 편집 모드 진입: 왼쪽 메뉴에서 [꾸미기] – [스킨 편집]을 클릭합니다.
- HTML 코드 수정: [HTML 편집] 탭을 클릭하여 블로그의 HTML 코드를 확인합니다.
- 키보드 단축키 Ctrl+F를 눌러 검색 창에서
<header id="header">를 검색합니다. - 검색된 결과의 아래 부분에
<h1>태그를 찾아<h2>로 변경합니다. - 마찬가지로
</h1>태그를 찾아</h2>로 변경합니다. - 검색된 모든
<h1>태그를 변경한 후 저장합니다.


CSS 코드 수정
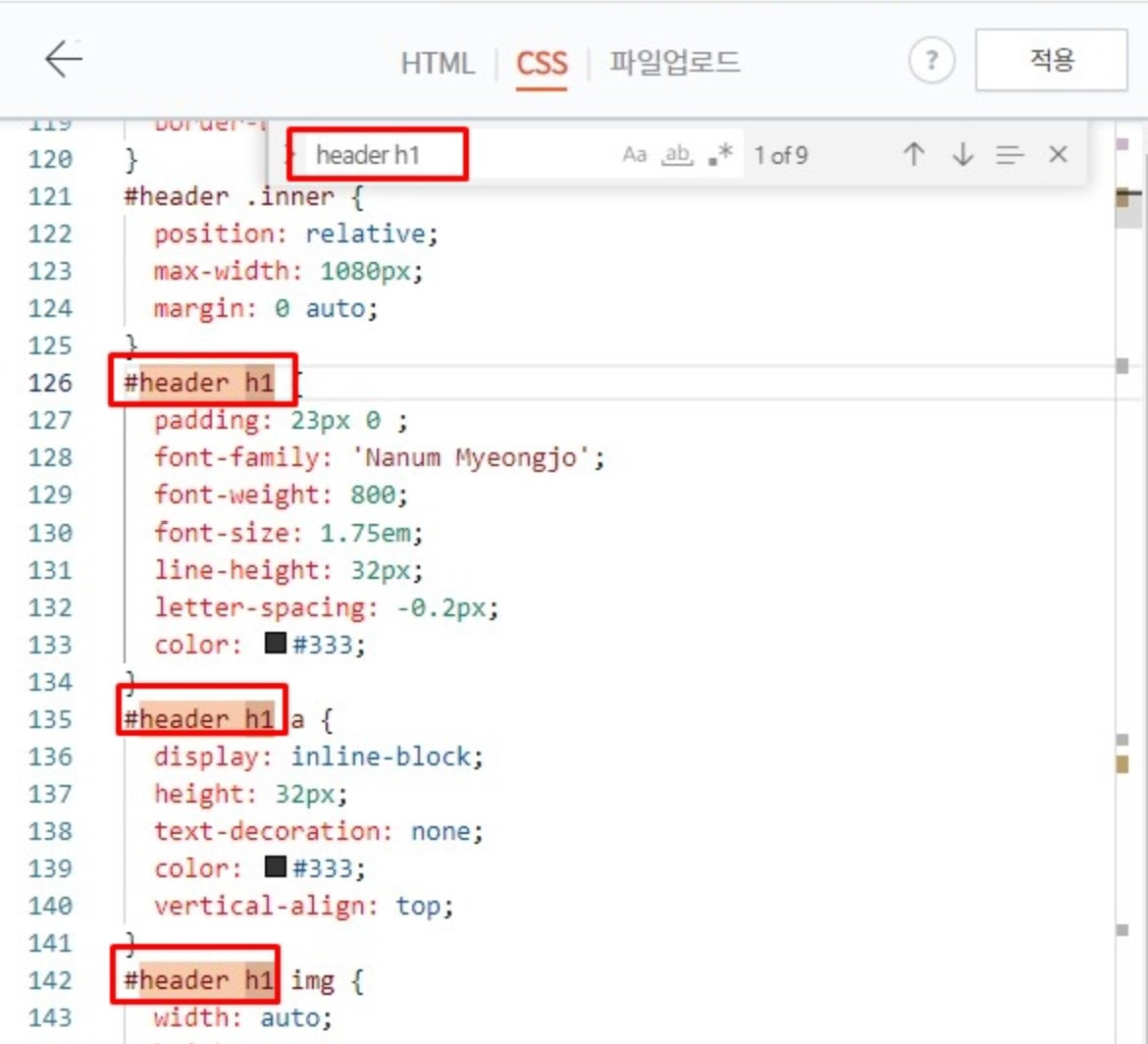
- 키보드 단축키 Ctrl+F를 눌러 검색창에
#header h1을 입력합니다. - 검색된 결과에서
#header h1을#header h2로 변경합니다. - 모든 해당 항목을 변경한 후 저장합니다.

블로그 이름을 blog-header로 해도 상관없나요?
H1 태그 중복 문제를 해결한다고 HTML 코드에서 <h1> 태그를 찾아 <div class="blog-header">로 변경하는 방법도 있는데 blog-header로 사용하는 것은 권장하지 않습니다.
왜 blog-header를 사용하면 안 좋은가요?
blog-header는 단순히 블로그 헤더 영역을 가리키는 클래스 이름일 뿐, 블로그의 실제 이름을 나타내는 데 적합하지 않습니다. 검색 엔진이나 검색자에게 블로그의 주제나 내용을 명확하게 전달하지 못합니다. 검색 엔진은 HTML 태그를 통해 페이지의 구조와 내용을 파악합니다. H2 태그와 같은 의미 있는 태그를 사용해야 검색 엔진이 블로그 제목을 정확하게 인식하고 검색 결과에 반영할 수 있습니다.